Javascript developers are faced with this question more often than not and can’t answer it. In this article, I’ll explain the differences between each of them.
What is “=”?
It is called an assignment operator because it is used to assign a value to a variable. That’s easy to remember.
It’s an assignment operator because it is used to assign/give a value to a variable.
“=” example
Let’s create a variable, x. If we want to give x a value of 10, we would do the following:
let x = 10;
That’s it!
Let’s try to assign a value y to the x variable we created above:
let y = x;
The output is 10.
It’s as easy as that!
What is “==”?
This is the equality operator. It determines whether two operands are equal, and yields a Boolean result.
It tries to convert operands of different types, unlike the strict equality operator (===). After converting the arguments to numbers, the equality operator evaluates them.
“==” example
Take a look at the following example:
console.log("4" == 4);
This returns true because ”4” is converted to a number, making it,
console.log(4 == 4);, which is true.
Examine the following and without scrolling, identify which is true and false:
console.log("1" == 1);console.log("0" == 0);console.log(1 == 1);console.log(0 == false);console.log("NaN" == NaN);console.log(NaN == NaN);
Here are the answers:
- True
- True
- True
- True => The string zero "0" is converted to the Number data type, and the boolean false is converted to the Number data type.
- False
- False
What is “===”?
This is the *strict equality operator.* Similar to the equality operator, it checks whether two operands are equal and yields a Boolean result. It does not convert the data types of operands, therefore returns false for values that are not of a similar data type.
Note:
If operand(s):
• are different types => return false
• are both objects => return true (only if both operands are objects and both refer to the same object)
• are null or undefined => return true
• is either NaN => return false
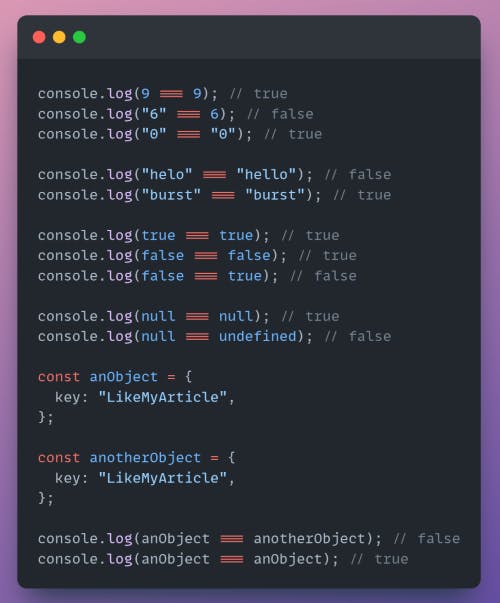
“===” example.

Differences between =, == & ===.
| Parameters | = | == | === |
| 1. Name | Assignment operator | Equality operator | Strict equality operator |
| 2. Function | Assigns a value to a variable. | Checks if two operands are equal, but ignore the data type of the variable. | Checks if two operands are equal, but checks the data type of the variable. |
| 3. Return Value | It doesn’t return true or false | Returns true if the two operands are equal, and false if they are not. | Returns true only if data types and operands are equal. |
Glossary:
1. Variable:
It is the name of a storage location. It can also be defined as a container for storing values. For example,
x = 5;
x is the variable.
2. Operand:
This is something that is operated on (such as a quantity or data). For example,
5 == 5;
5 is the operand.
3. Boolean:
It represents one of two values: true or false.
Thanks for reading!
Thank you for reading my blog. Please give it a like if you learned anything. If you would like to connect, feel free to find me on Twitter, GitHub, Medium, and Hashnode.
Ciao!
